第一步,安装第三方插件:mbdy
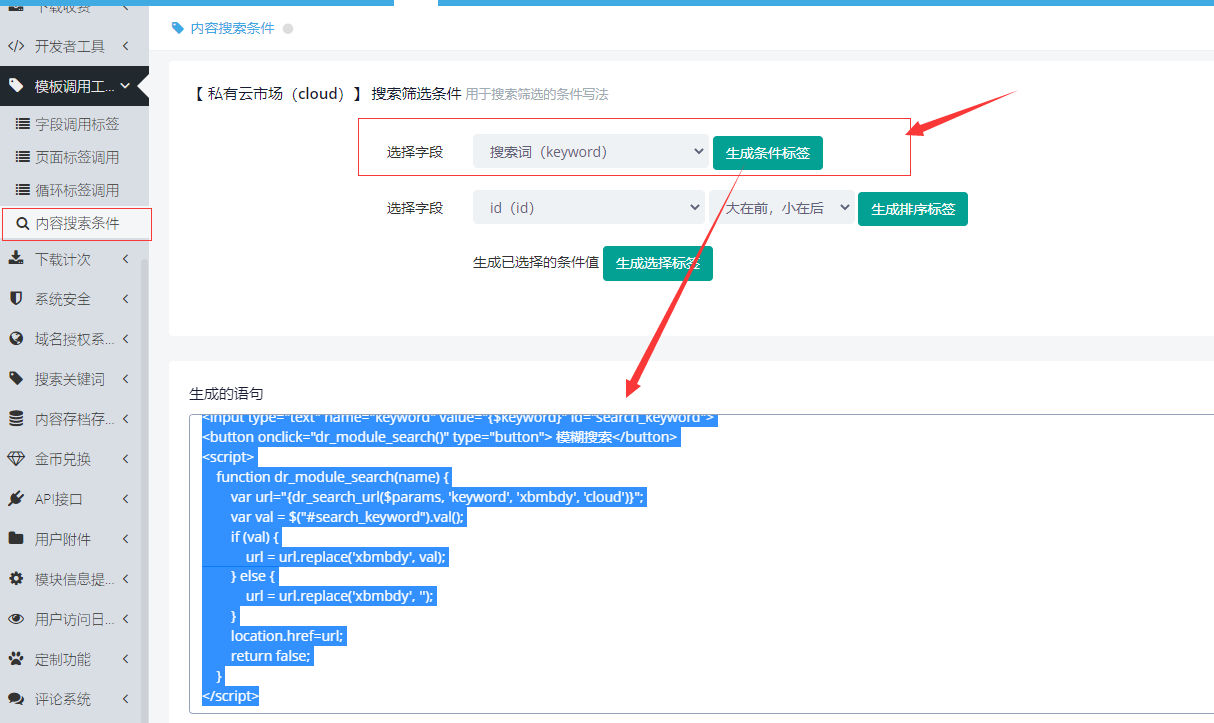
第二步、生成搜索条件代码:

只能点击第一个按钮,其他按钮不要点击,然后复制代码
<input type="text" name="keyword" value="{$keyword}" id="search_keyword">
<button onclick=dr_module_search()" type="button"> 模糊搜索</button>
<script>
function dr_module_search(name) {
var url="{dr_search_url($params, 'keyword', 'xbmbdy', 'cloud')}";
var val = $("#search_keyword").val();
if (val) {
url = url.replace('xbmbdy', val);
} else {
url = url.replace('xbmbdy', '');
}
location.href=url;
return false;
}
</script>
第三步,将生成的代码中保护dr_search_url统一改成 cloud_search_url,修改后的如下:
<input type="text" name="keyword" value="{$keyword}" id="search_keyword">
<button onclick=dr_module_search()" type="button"> 模糊搜索</button>
<script>
function dr_module_search(name) {
var url="{cloud_search_url($params, 'keyword', 'xbmbdy', 'cloud')}";
var val = $("#search_keyword").val();
if (val) {
url = url.replace('xbmbdy', val);
} else {
url = url.replace('xbmbdy', '');
}
location.href=url;
return false;
}
</script>第四步,将自定义后台应用模板,dayrui/app/cloud/views/api/list.html复制到你的web目录中去修改,也可以在本文件中修改,在本文将修改会影响升级,建议复制到web目录里面去修改,web目录地址是:
template/pc/default(可变)/home/cloud/api/list.html
文档最后更新时间:2022-08-09 02:33:22