Ueditor本身自带11种字体
使用过程中这11种字体往往不能满足我们的需求
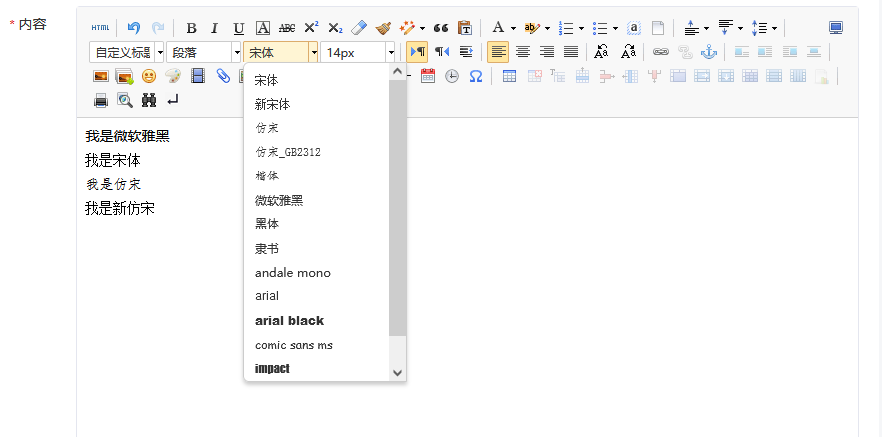
本教程添加字体后最终效果

实现教程开始
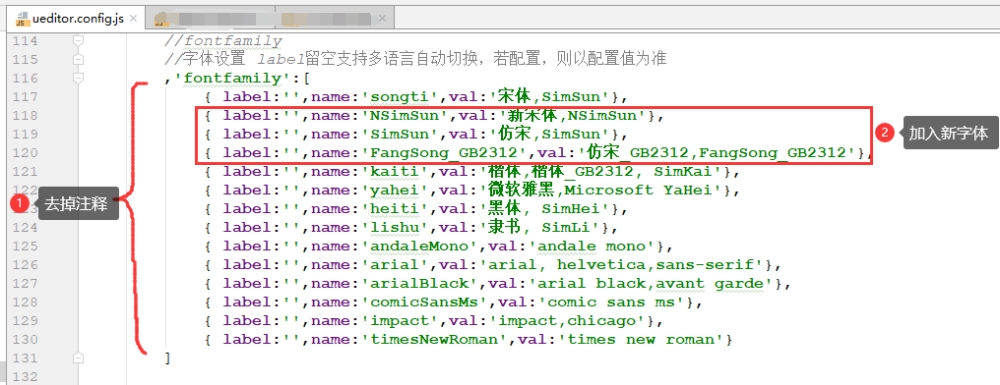
1、api/ueditor/ueditor.config.js 在116行左右

,'fontfamily':[
{ label:'',name:'songti',val:'宋体,SimSun'},
{ label:'',name:'NSimSun',val:'新宋体,NSimSun'},
{ label:'',name:'SimSun',val:'仿宋,SimSun'},
{ label:'',name:'FangSong_GB2312',val:'仿宋_GB2312,FangSong_GB2312'},
{ label:'',name:'kaiti',val:'楷体,楷体_GB2312, SimKai'},
{ label:'',name:'yahei',val:'微软雅黑,Microsoft YaHei'},
{ label:'',name:'heiti',val:'黑体, SimHei'},
{ label:'',name:'lishu',val:'隶书, SimLi'},
{ label:'',name:'andaleMono',val:'andale mono'},
{ label:'',name:'arial',val:'arial, helvetica,sans-serif'},
{ label:'',name:'arialBlack',val:'arial black,avant garde'},
{ label:'',name:'comicSansMs',val:'comic sans ms'},
{ label:'',name:'impact',val:'impact,chicago'},
{ label:'',name:'timesNewRoman',val:'times new roman'}
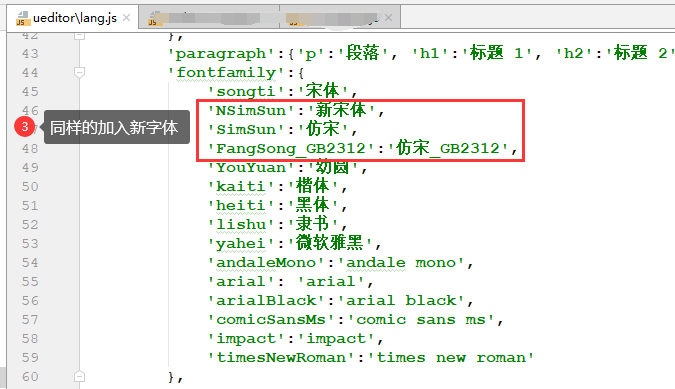
]2、api/ueditor/lang.js 在44行左右

'NSimSun':'新宋体', 'SimSun':'仿宋', 'FangSong_GB2312':'仿宋_GB2312',
3、全选 api/ueditor/lang.js 里面的所有代码,复制到 api/language/zh-cn/lang.js 最下面

4、全部保存后,清浏览器缓存,重新进入后台
最后,附上部分中文字体的英文名,方便添加字体
华文细黑:STHeiti Light [STXihei]
华文黑体:STHeiti
华文楷体:STKaiti
华文宋体:STSong
华文仿宋:STFangsong
俪黑 Pro:LiHei Pro Medium
俪宋 Pro:LiSong Pro Light
标楷体:BiauKai
苹果俪中黑:Apple LiGothic Medium
苹果俪细宋:Apple LiSung Light
新细明体:PMingLiU
细明体:MingLiU
标楷体:DFKai-SB
黑体:SimHei
宋体:SimSun
新宋体:NSimSun
仿宋:FangSong
楷体:KaiTi
仿宋_GB2312:FangSong_GB2312
楷体_GB2312:KaiTi_GB2312
微软正黑体:Microsoft JhengHei
微软雅黑体:Microsoft YaHei
隶书:LiSu
幼圆:YouYuan
华文细黑:STXihei
华文楷体:STKaiti
华文宋体:STSong
华文中宋:STZhongsong
华文仿宋:STFangsong
方正舒体:FZShuTi
方正姚体:FZYaoti
华文彩云:STCaiyun
华文琥珀:STHupo
华文隶书:STLiti
华文行楷:STXingkai
华文新魏:STXinwei