本功能需要已认证的服务号才能支持
网页模板中的登录链接和js函数(需要引入cms关键js库)
<a target="_blank" href="javascript:dr_wx_login();"> 微信扫码登录 </a>
<script>
function dr_wx_login() {
layer.open({
type: 2,
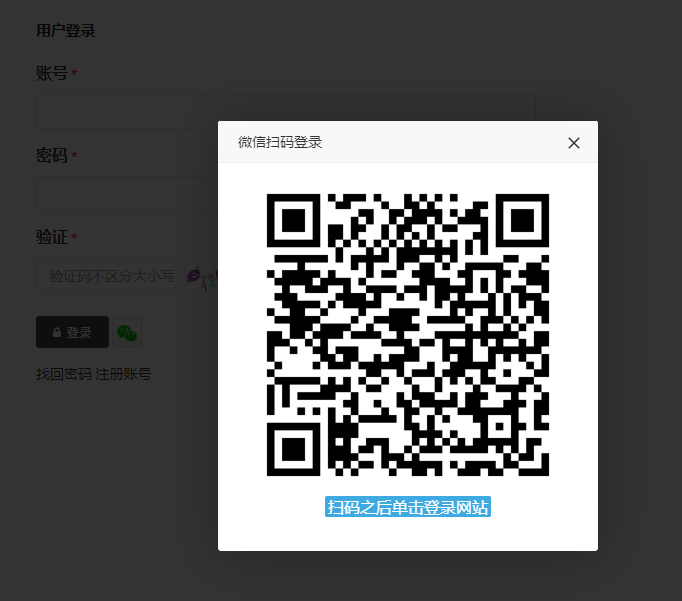
title: '微信扫码登录',
shadeClose: false,
shade: 0.8,
area: ['380px', '430px'],
content: '/index.php?s=api&c=oauth&m=index&name=wechat&type=login&back='
});
}
</script>新建模板(default是模板目录名可适当的修改):
login_qcode.html代码如下:
<html>
<head>
<title>关注微信公众号</title>
<meta charset="utf-8">
<script src="{THEME_PATH}assets/global/plugins/jquery.min.js?v={CMF_UPDATE_TIME}" type="text/javascript"></script>
<script src="{$THEME_PATH}assets/js/cms.js?v={CMF_UPDATE_TIME}" type="text/javascript"></script>
<style>
a {
height: 16px;
line-height: 16px;
padding: 0 3px;
background-color: #3fa9e2;
text-decoration: none;
color: #fff;
border-radius: 2px;
font-style: inherit;
}
</style>
</head>
<body style="text-align:center">
<img width="90%" src="{$qrcode_url}">
<br><a target="_blank" href="javascript:dr_weixin_notify();">扫码之后单击登录网站</a>
<script>
function dr_weixin_notify() {
$.ajax({
type : "get",
url : "{$notify_url}",
dataType : "json",
success : function(json){
if (json.code == 1) {
dr_tips(1, '登录成功');
var oss_url = json.data.sso;
// 发送同步登录信息
for(var i in oss_url){
$.ajax({
type: "GET",
url:oss_url[i],
dataType: "jsonp",
success: function(json){ },
error: function(){ }
});
}
if (json.data.url) {
setTimeout("top.location.href = '"+json.data.url+"'", 2000);
} else{
setTimeout("top.location.href = '{$back_url}'", 2000);
}
} else {
dr_tips(0, '没有收到扫码信息');
}
},
error:function(){ }
});
}
</script>
</body>
</html>最终效果:https://www.xunruicms.com/member.html?c=login

手机版的模板怎么添加呢 ?
扫码适合pc端,不适用于手机端,手机端直接用微信提供的jssdk唤起微信app。
文档最后更新时间:2024-06-03 05:06:06