网站表单提交界面如果使用{$myfield}等标签时会自动输出系统默认的表单域样式,在实际网站中如果开发者需要改变默认样式怎么办?
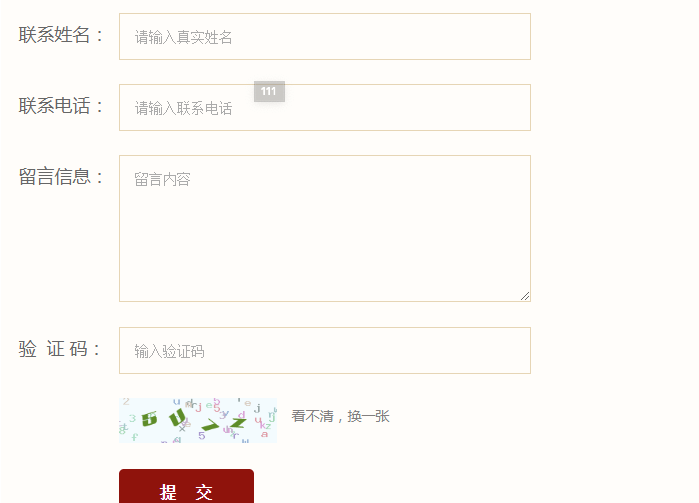
例如下图的样式:

1、这是默认表单中的form代码
{php extract(dr_get_form_post_value('liuyan'))}
<p>调试信息:{$debug}</p>
<form action="{$post_url}&is_show_msg=1" class="form-horizontal" method="post" name="myform" id="myform">
<div class="fc-form-body">
{$myfield}
{$diyfield}
{$sysfield}
{if $is_post_code}
<div class="form-group">
<label class="control-label col-md-2">{dr_lang('验证码')}</label>
<div class="col-md-9">
<label>
<div class="form-recaptcha">
<div class="input-group">
<input type="text" class="form-control" name="code">
<div class="input-group-btn fc-code">
{dr_code(120, 35)}
</div>
</div>
</div>
</label>
</div>
</div>
{/if}
</div>
<div class="portlet-body form myfooter">
<div class="form-actions text-center">
<button type="button" onclick="dr_ajax_submit('{$post_url}', 'myform', '2000', '{$rt_url}')" class="btn green"> AJAX提交</button>
<button type="submit" class="btn green"> 普通提交</button>
</div>
</div>
</form>2、删除需要默认变量,并替换成自己的表单输入框代码
{php extract(dr_get_form_post_value('liuyan'))}
<p>调试信息:{$debug}</p>
<form action="{$post_url}&is_show_msg=1" class="form-horizontal" method="post" name="myform" id="myform">
<div class="fc-form-body">
这里写自定义的表单输入框代码
{if $is_post_code}
<div class="form-group">
<label class="control-label col-md-2">{dr_lang('验证码')}</label>
<div class="col-md-9">
<label>
<div class="form-recaptcha">
<div class="input-group">
<input type="text" class="form-control" name="code">
<div class="input-group-btn fc-code">
{dr_code(120, 35)}
</div>
</div>
</div>
</label>
</div>
</div>
{/if}
</div>
<div class="portlet-body form myfooter">
<div class="form-actions text-center">
<button type="button" onclick="dr_ajax_submit('{$post_url}', 'myform', '2000', '{$rt_url}')" class="btn green"> AJAX提交</button>
<button type="submit" class="btn green"> 普通提交</button>
</div>
</div>
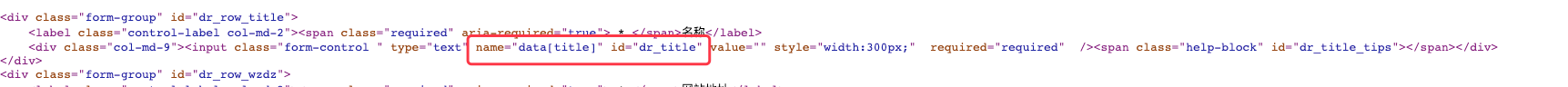
</form>3、表单输入框代码格式要求,其name值必须和默认表单保持一致,例如

那么自己的表单代码就可以写成:
<input type="text" name="data[title]" id="dr_title" value="" />
文档最后更新时间:2021-09-29 13:39:21