使用场景:在任意网页进行ajax无刷新请求搜索效果
实现原理:
通过现有的搜索url加入参数:ajax_page=新的模板名称.html,这时候cms会按照模板返回新内容,以便ajax做返回输出处理。
一、准备工作:
先创建AJAX搜索结果输出的模板文件。注:因为搜索是按照模块内容进行搜索,所以需要提前按照模块创建搜索结果输出模板。
假设有个新闻模块,模块名称为:news,创建模板的路径为:
PC端:/template/pc/default/home/news/myajax.html
移动端:/template/mobile/default/home/news/myajax.html
myajax.html 可以根据自己的需要随意修改名称。
二、搜索结果模板内容:
{search module=MOD_DIR id=$searchid total=$sototal order=$params.order catid=$catid page=1 pagesize=10 urlrule=$urlrule}
文章标题:{$t.title}<br>
标题截断:{dr_strcut($t.title, 20)}<br>
文章连接:{$t.url}<br>
缩略图:{dr_thumb($t.thumb, 100, 90)}<br>
栏目名称:{dr_cat_value(MOD_DIR,$t.catid, 'name')}<br>
栏目连接:{dr_cat_value('news',$t.catid, 'url')}<br>
更新时间:{$t.updatetime}<br>
{/search}三、通过URL进行AJAX搜索:
URL连接参数: 请求地址:/index.php?s=news&c=search&catid=1&ajax_page=myajax.html&page=1 参数介绍: s = 模块名称 catid = 模块内的栏目ID,非必填 c = search (固定,不可更改) ajax_page = 搜索结果输出模板(准备工作内创建的模板) page = 请求的分页编号
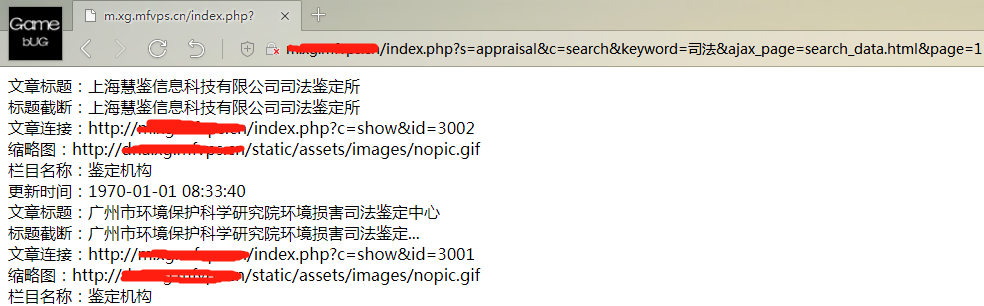
四、测试AJAX搜索结果:
这个就是自定义的搜索结果输出模板的内容

五、拼接AJAX
<script>
$.ajax({
type: "GET",
url: "/index.php?s=news&c=search&catid=1&ajax_page=myajax.html&page=1&keyword=关键词",
dataType: "text",
success: function(html){
$('#mysearch').html(html);
}
});
</script>模板内获取栏目id: url: "/index.php?s=shop&c=search&catid={$catid}&ajax_page=myajax.html&page=1&keyword=关键词",
红色为当前栏目id
六、实现下拉自动加载
<script>
var Mpage=1; //定义初始分页
var scroll_get = true; //做个标志,不要反反复复的加载
$(document).ready(function () {
$(window).scroll(function () {
if (scroll_get==true && (400 + $(window).scrollTop())>($(document).height() - $(window).height())) {
scroll_get = false;
layer.msg('内容加截中,请稍候',{time:1000});
dr_ajax_load_more();
}
});
});
function dr_ajax_load_more(){
Mpage++;
$.get('/index.php?s=[模块名称]&c=search&catid=[栏目ID]&ajax_page=[AJAX模板名称].html&keyword=关键词&page='+Mpage,function(res){
$('.footer-cont').hide();
if(res){
$('#容器ID').append(res);
scroll_get = true;
}else{
layer.msg("已经显示完了",{time:500});
}
}, 'text');
}
</script>
文档最后更新时间:2022-06-01 15:47:20