本功能即将废弃,改为新教材:https://www.xunruicms.com/doc/1125.html
自定义网站信息是指,将一些常用的网站信息加到网站设置里面,比如说在线客服QQ、联系电话等等

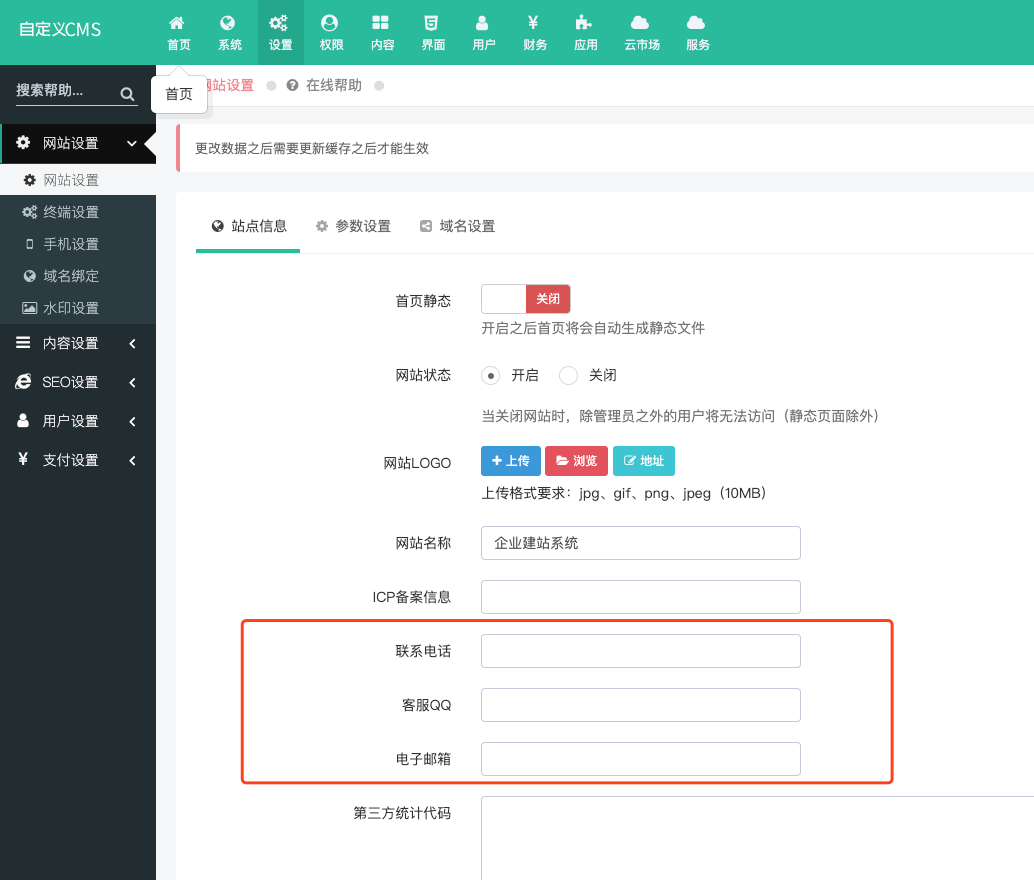
比如上图这些信息是系统没有的,那么我们可以进行自定义设置
一、文本字段操作步骤
1、新建文件/dayrui/My/View/site_info.html,代码如下:
<div class="form-group">
<label class="col-md-2 control-label">联系电话</label>
<div class="col-md-10">
<label><input class="form-control input-large" type="text" name="data[tel]" value="{$data['tel']}"></label>
</div>
</div>
<div class="form-group">
<label class="col-md-2 control-label">客服QQ</label>
<div class="col-md-10">
<label><input class="form-control input-large" type="text" name="data[qq]" value="{$data['qq']}"></label>
</div>
</div>
<div class="form-group">
<label class="col-md-2 control-label">电子邮箱</label>
<div class="col-md-10">
<label><input class="form-control input-large" type="text" name="data[email]" value="{$data['email']}"></label>
</div>
</div>2、再返回网站设置里面就出现了
3、前端如何调用?
联系电话:{dr_site_info('tel')}
QQ:{dr_site_info('qq')}
邮箱:{dr_site_info('email')}
----------调用多站点5号站的电话信息: {dr_site_info('tel', 5)}
------其他类别的字段需要参考对应类别的调用语法二、其他类别的字段操作,例如编辑框,图片上传,文件上传等等
1、安装插件《开发者工具》
2、进入字段调用菜单

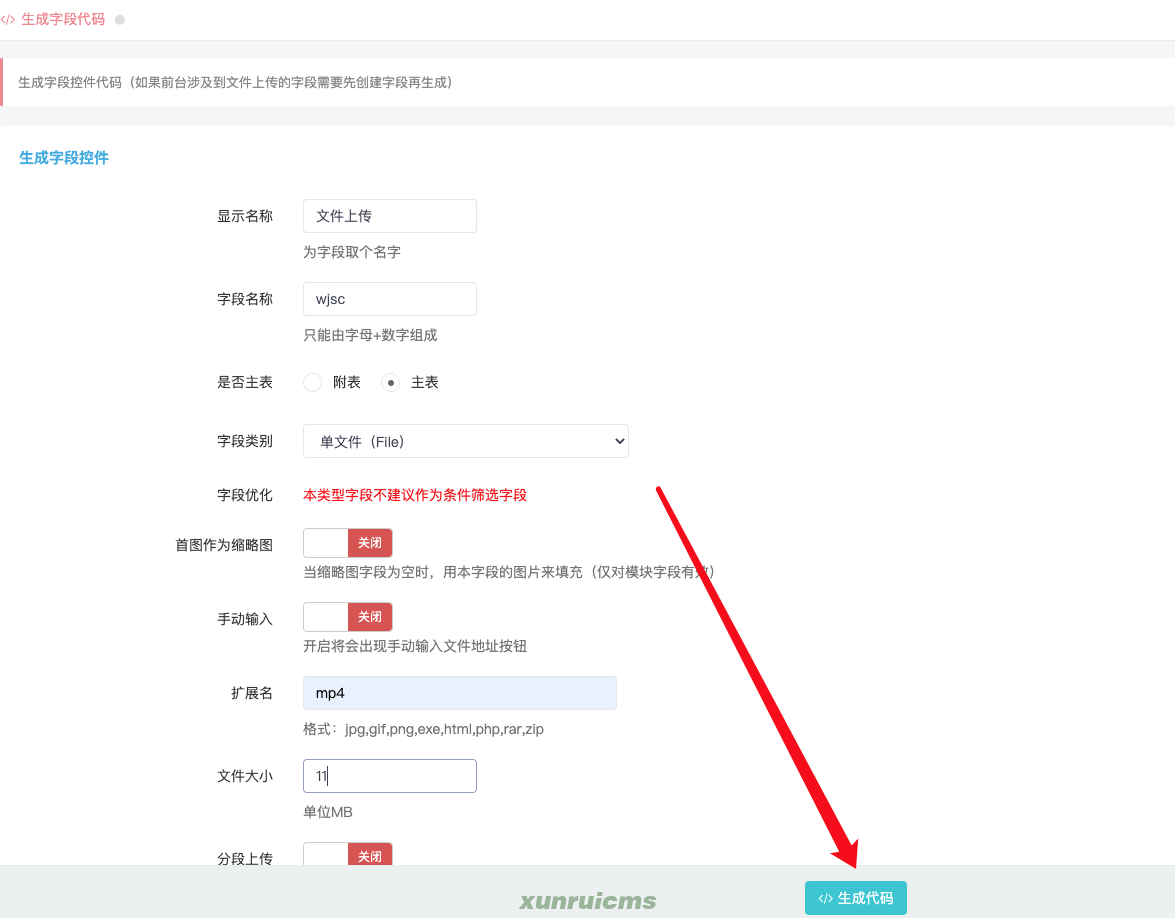
3、录入字段信息,选择 对应的类别,生成出来代码

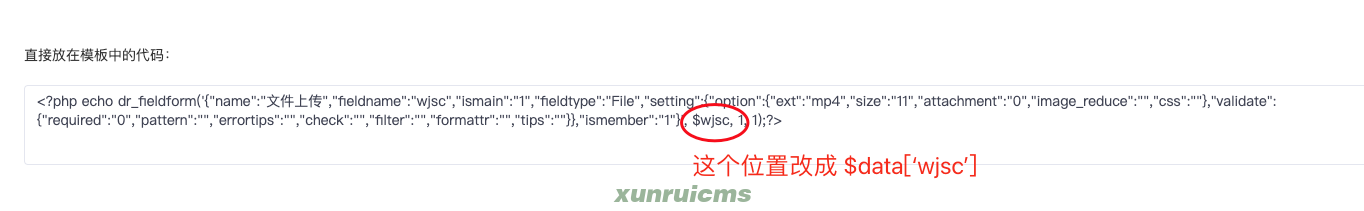
4、点生成结构代码,把字段格式简单的修改一下,把【$字段名称】改成【$data['字段名称']】

5、新建文件/dayrui/My/View/site_info.html, 将上面修改后的代码复制进去即可
<div class="form-group">
<label class="col-md-2 control-label">文件上传</label>
<div class="col-md-10">
----这里是生成的代码开始---
<?php echo dr_fieldform('{"name":"文件上传","fieldname":"wjsc","ismain":"1","fieldtype":"File","setting":{"option":{"ext":"jpg,jpeg,png","size":"11","attachment":"0","image_reduce":"","css":""},"validate":{"required":"0","pattern":"","errortips":"","check":"","filter":"","formattr":"","tips":""}},"ismember":"1"}', $data.wjsc, 1, 1);?>
----这里是生成的代码结束---
</div>
</div>6、调用方法
{dr_get_file(dr_site_info('wjsc'))}
------其他类别的字段需要参考对应类别的调用语法
文档最后更新时间:2022-08-03 10:10:33