Jssdk在内容页面show.html模板页面调用代码:
<?php \Phpcmf\Service::C()->init_file('weixin');$signPackage=\Phpcmf\Service::L('jssdk','weixin')->GetSignPackage();?>
<script src="//res.wx.qq.com/open/js/jweixin-1.6.0.js"></script>
<script>
wx.config({
debug: true,
appId: '<?php echo $signPackage["appId"];?>',
timestamp: <?php echo $signPackage["timestamp"];?>,
nonceStr: '<?php echo $signPackage["nonceStr"];?>',
signature: '<?php echo $signPackage["signature"];?>',
jsApiList: [
// 所有要调用的 API 都要加到这个列表中
// 这里需要自己按微信文档来写参数
"updateAppMessageShareData", "updateTimelineShareData"
]
});
wx.ready(function () {
// 在这里调用 API
// 这里需要自己按微信文档来写参数
// 自定义“分享给朋友”及“分享到QQ”按钮的分享内容
wx.updateAppMessageShareData({
title: '{$meta_title}', // 分享标题
desc: '{$meta_description}', // 分享描述
link: '{dr_url_prefix($my_web_url)}', // 分享链接,该链接域名或路径必须与当前页面对应的公众号JS安全域名一致
imgUrl: '{dr_url_prefix(dr_get_file($thumb))}', // 分享图标
success: function () {
// 设置成功
}
});
//自定义“分享到朋友圈”及“分享到QQ空间”按钮的分享内容
wx.updateTimelineShareData({
title: '{$meta_title}', // 分享标题
link: '{dr_url_prefix($my_web_url)}', // 分享链接,该链接域名或路径必须与当前页面对应的公众号JS安全域名一致
imgUrl: '{dr_url_prefix(dr_get_file($thumb))}', // 分享图标
success: function () {
// 设置成功
}
});
});
</script>注释部分需要自己完善内容!
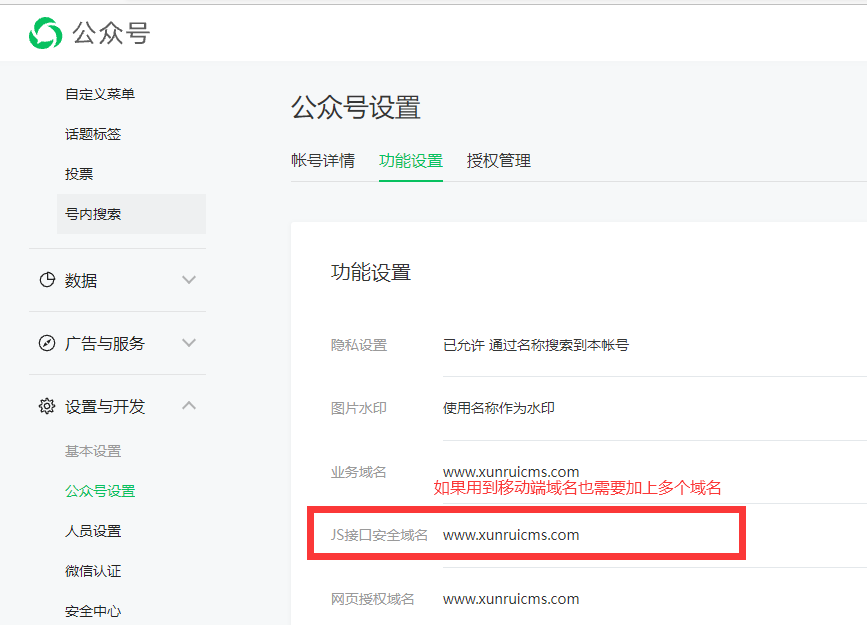
微信端设置安全域名权限:

微信官方文档:https://mp.weixin.qq.com/wiki?t=resource/res_main&id=mp1421141115
触发步骤:
1、打开微信APP
2、进入你网站的公众号
3、从公众号里面找到你需要分享的文章
在公众号菜单中的链接打开,才能正常分享,否则只能显示网址了
4、右上角点击分享
文档最后更新时间:2023-10-31 13:51:42