本教程用于掌握前端上传文件的提交过程,开发者可以利用本教程的逻辑,开发出各种形式的文件上传组件和界面风格样式。
准备工作:
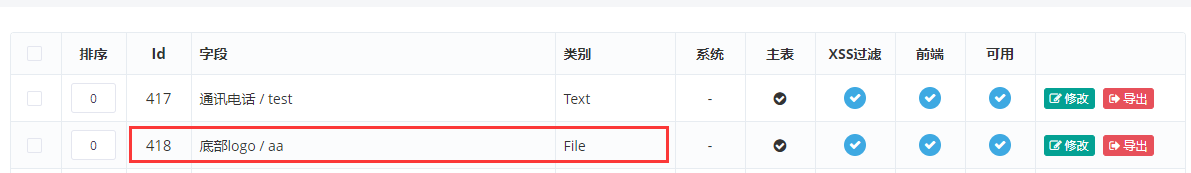
1、开发者需要在cms后台创建文件字段,例如在表单自定义字段里面去新建一个File类型的字段,名字我们随便命名为aa

记住这个文件字段的名称是:aa,id是:418.
2、在表单提交页面的form体内部,去做上传的动作,示例代码如下:
<script src="{THEME_PATH}assets/global/plugins/jquery.min.js" type="text/javascript"></script>
<input id="file" type="file" name="file"/> // 这里是html自带的表单上传
<input id="dr_file" type="hidden" value="" name="data[aa]"/> // 这里是用于提交给cms的数据,存储的文件id号
<button type="button" onclick="UpladFile()">上传文件</button> // 这是上传按钮
<button type="button" onclick="UpladFile_jquery()">JQ方式上传</button> // 这是上传按钮
<label id="show_file"></label> // 这是显示上传信息的
<script type="text/javascript">
function UpladFile() {
$('#show_file').html('正在上传...');
var fileObj = document.getElementById('file').files[0]; // 获取文件对象
var FileController = "/index.php?s=api&c=file&token={dr_get_csrf_token()}&m=upload&fid=418";
// 接收上传文件的后台地址,418是上面的字段id号
var form = new FormData();
form.append("author", "xunruicms"); // 可以增加表单数据
form.append("file_data", fileObj); // 文件对象
// XMLHttpRequest 对象
var xhr = new XMLHttpRequest();
xhr.open("post", FileController, true);
xhr.onload = function () {
var json = JSON.parse(xhr.responseText);
if (json.code) {
alert('上传成功');
$('#dr_file').val(json.id); // 把上传成功的文件id赋值给表单控件
$('#show_file').html('上传成功:'+json.info.url); // 返回文件的url
} else {
alert('上传失败:'+json.msg);
$('#show_file').html('上传失败:'+json.msg);
}
console.log(json);
}
xhr.send(form);
}
// jquery方式的函数
function UpladFile_jquery() {
$('#show_file').html('正在上传...');
var fileObj = document.getElementById('file').files[0]; // 获取文件对象
var FileController = "/index.php?s=api&c=file&token={dr_get_csrf_token()}&m=upload&fid=418";
// 接收上传文件的后台地址,418是上面的字段id号
var form = new FormData();
form.append("author", "xunruicms"); // 可以增加表单数据
form.append("file_data", fileObj); // 文件对象
var FileController = "/index.php?s=api&c=file&token={dr_get_csrf_token()}&m=upload&fid=91";
// 接收上传文件的后台地址,418是上面的字段id号
$.ajax({
url:FileController,
type: "POST",//方法类型
cache : false,//
processData: false,
contentType: false,
dataType:"json",
data: form,
success: function(data){
if (json.code) {
alert('上传成功');
$('#dr_file').val(json.id); // 把上传成功的文件id赋值给表单控件
$('#show_file').html('上传成功:'+json.info.url); // 返回文件的url
} else {
alert('上传失败:'+json.msg);
$('#show_file').html('上传失败:'+json.msg);
}
console.log(json);
},error:function(){
alert("请求失败!");
}
});
}
</script>效果如下:

文档最后更新时间:2024-11-15 07:01:47