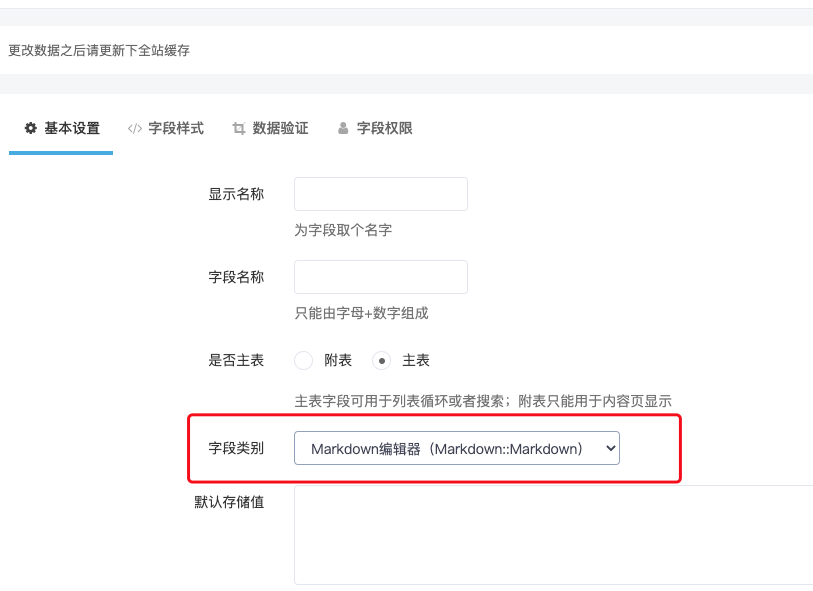
在插件中加入自定义类别的扩展,如下图所示:

官方实例插件:https://www.xunruicms.com/shop/app/708.html
以Demo插件目录为例,实现步骤:
1、创建字段配置文件dayrui/App/Demo/Fields/Field.php
<?php /** * 可用字段 * id 插件目录名::文件名称 * name 显示名称 */ return [ [ 'id' => 'Demo::Textarea', // 插件目录名::文件名称 'name' => '测试文本编辑器', ], ];
2、创建字段解析文件dayrui/App/Demo/Fields/Textarea.php 文件命名与上面保持一致
<?php namespace My\Field\Demo; // demo是插件目录
class Textarea extends \Phpcmf\Library\A_Field {
/**
* 构造函数
*/
public function __construct(...$params) {
parent::__construct(...$params);
$this->fieldtype = TRUE;
$this->defaulttype = 'TEXT'; // 默认显示的类型
}
/**
* 字段相关属性参数
*/
public function option($option) {
return [
$this->field_type($option['fieldtype'], $option['fieldlength']),
''
];
}
/**
* 字段显示
*/
public function show($field, $value = null) {
$html = '
<div class="portlet bordered light">
<div class="portlet-body">
<div class="scroller" style="width:100%" data-always-visible="1" data-rail-visible="1">
'.nl2br(htmlentities($value)).'
</div>
</div>
</div>';
return $this->input_format($field['fieldname'], $field['name'], $html);
}
/**
* 字段表单输入
*/
public function input($field, $value = '') {
// 字段禁止修改时就返回显示字符串
if ($this->_not_edit($field, $value)) {
return $this->show($field, $value);
}
// 字段存储名称
$name = $field['fieldname'];
// 字段显示名称
$text = ($field['setting']['validate']['required'] ? '<span class="required" aria-required="true"> * </span>' : '').dr_lang($field['name']);
// 表单附加参数
$attr = $field['setting']['validate']['formattr'];
// 字段提示信息
$tips = $field['setting']['validate']['tips'] ? '<span class="help-block" id="dr_'.$field['fieldname'].'_tips">'.$field['setting']['validate']['tips'].'</span>' : '';
// 表单高度设置
$height = $field['setting']['option']['height'] ? $field['setting']['option']['height'] : '100';
// 字段默认值
$value = strlen($value) ? $value : $this->get_default_value($field['setting']['option']['value']);
$str = '<textarea class="form-control" style="height:'.$height.'px; width:100%;" name="data['.$name.']" id="dr_'.$name.'" '.$attr.'>'.$value.'</textarea>';
return $this->input_format($name, $text, $str.$tips);
}
}这里的逻辑结构可以由开发者自由开发,例子以textarea为例。
4、然后在任意地方创建字段,可以选择本字段类别
文档最后更新时间:2021-03-19 19:12:52